내 직무는 앱 마케터인 만큼, 고객들을 대상으로 하는 글을 쓸 일이 많다. 광고 카피만 쓰는 게 아니라 앱 내 문구 작성 즉, UX을 할 때도 많다. 작은 스타트업이니 만큼 UX 라이터가 따로 있지도 않고, 광고뿐 아니라 제품 내에서 고객이 보는 모든 문구 역시도 마케팅 포인트라고 생각해 UX 라이팅에도 신경을 많이 쓰는 편이다. * 모든 앱 내 문구를 다 쓴 건 아니다.
아무튼 앱 내 UX 라이팅 업무를 몇 번 하며, UX 라이팅 업무를 쉽고 빠르게 할 수 있는 일종의 팁이 생겼다. 전문 UX 라이터는 아니라서 "이 팁을 쓰면 좋은 UX 라이팅을 할 수 있다!" 고 할 정도는 아니지만, 인원이 적어 UX 라이팅까지 도맡아 해야 하는 마케터, 프로덕트 매니저, 프로덕트 디자이너, 개발자들이 조금 더 쉽게 문구를 쓰는 데 도움이 될 수는 있을 것 같아 팁을 간략하게 풀어본다.
* 국내에서도 많은 기업들이 이제 점점 UX 라이팅의 중요성을 인지하고 있고, 이 분야에서 김강령 토스 UX 라이터가 제일 유명하다.
** 아래 내용들은 어디까지나 UX 분야에서 정석으로 인정하는 내용은 아니고, 내가 일을 하면서 느낀 것이니, "이렇게 생각했구나, 이 부분은 맞는 것 같네 혹은 이 부분은 좀 아닌 것 같네" 식으로 가볍게 읽어주면 좋겠다.
UX 라이팅을 쉽고 빠르게 하는 첫 단계는 바로 문구의 목적을 정하는 것이다. 앱 내 문구 혹은 웹사이트 내, 통칭해서 프로덕트 내 문구는 목적에 따라 두 가지로 분류할 수 있다.
1) 특정 행동을 요청하는 문구.
2) 정보를 제공하는 문구.
특정 행동을 요청하는 문구의 예시로는 "30,000원 결제하기" "송금하기" "배송지를 입력해 주세요" 등이 있다. 결제, 회원가입, 장바구니 담기처럼 특정한 전환 퍼널에서 많이 볼 수 있다. 정보를 제공하는 문구의 예시로는 "결제가 완료되었습니다" "배송이 시작되었습니다" 등이 있다. 주로 전환 퍼널 이후 고객에게 특정 사실을 알려주기 위해 사용한다.
UX 라이팅을 할 때는 가장 먼저 해당 문구를 통해 고객에게 특정 행동을 요청할 것인지, 명확한 정보를 제공할 것인지 결정해야 한다. 보통은 화면 혹은 페이지에 따라 특정 행동을 요청해야 하는지, 정보 제공을 해야 하는지가 많이 결정된다. 그래서 UX라이팅을 할 때는 고객이 경험하는 화면, 즉 문맥에 맞춰 해당 화면에서는 고객에게 보이는 문구는 어떤 목적을 갖고 있는지를 항상 염두에 두고 있어야 한다.
그리고 한 화면 내에서 고객에게 행동 요청과 정보 제공을 다 하는 경우도 있을 수 있다. 예를 들어 핀테크 앱의 송금 요청 화면에서는, 계좌번호 입력을 요청하며 동시에 송금이나 수수료에 대한 정보를 제공할 수도 있다. 마찬가지로 커머스 앱에서의 배송 요청 화면에서는 고객에게 배송지 입력을 요청하며, 고객이 구매하려는 상품에 대한 정보를 제공할 수도 있다.
이렇게 한 화면 내에서 행동 요청, 정보 제공을 모두 해야 하는 경우도 있기 때문에, 항상 UX 문구의 목적을 염두에 둬야 한다. 만약 이 문구의 목적을 잃는다면 고객 입장에서 문구를 보고 '어쩌라는 거지', '이건 왜 쓰여있는 거지'라고 생각할 수 있는 이도 저도 아닌 문구가 나올 수도 있다. UX 문구의 목적이 정보 제공인지 행동 유도인지 명확히 정해야 한다
UX 문구의 목적이 정보 제공인지 행동 유도인지 명확히 정해야 한다
문구를 통해 고객에게 특정 행동을 요청할 것인지, 명확한 정보를 제공할 것인지 결정했다면 그다음에는 고객에게 어떤 메시지를 전달할지 정해야 한다. 즉 어떤 내용을 말해야 할지 정하는 것이다. 메시지는 가장 중요한 메시지 딱 1개만 정해야 한다. 딱 하나의 메시지만 전달해야 하는 것의 중요성을 스틱을 인용해서 말하면 다음과 같이 말할 수 있다. "3가지를 말하면 아무것도 말하지 않은 것이다"
만약 회원가입 페이지에서 고객에게 "아이디를 입력해 주시고, 비밀번호를 입력해 주시고, 전화번호를 입력해 주세요, 그리고 결제할 카드를 등록해 주세요"라고 여러 행동을 요청한다면 고객 입장에서는 요청받는 행동이 많아 부담으로 다가올 수 있다. 이렇게 고객이 느끼는 부담은 고스란히 이탈로 이어진다. (물론 이건 극단적인 예시다)
또한 주문 완료 페이지에서, "고객님이 주문하신 상품은 3일 이내에 발송 예정이고, 발송되면 문자로 보내드릴게요, 교환이나 환불은 수령 7일 이내에 포장을 뜯지 않아야만 가능하고, 문의 사항이 있으면 카카오톡 플러스 친구로 문의하세요"라고 한다면 고객 입장에서는 도대체 무엇이 내가 주의 깊게 봐야 할 중요한 정보인지 알 수 없다. 고객 입장에서는 중요한 정보를 지나치기 쉬워진다(물론 이 예시도 극단적인 예시다. 실제로 이러는 곳들은 없다).
중요한 메시지가 너무 많아서 가장 중요한 1가지만 못 고르겠다면? 혹은 고객에게 요청해야 할 필수 행동이나 고객이 알아야 할 필수적인 정보가 여러 개라면? 이 경우에는 문구와 문장을 나눠서 고객에게 순차적으로 차근차근 전달하거나, 페이지를 나눠서 고객이 느끼는 심적 부담을 줄여야 한다.
UX 라이터가 혼자 힘으로 나눌 수 있는 건 메시지와 UX 문구다. 2개의 메시지가 담긴 문구 1개를, 2개 문구로 나누는 식으로. UX 문구는 1개의 메시지를 담아야 하고 단순하고 간결하게 작성해야 한다. * 페이지를 나누는 것도 상당히 좋은 방법이지만, 이는 UX 라이팅뿐 아니라 디자인, 개발, 마케팅 등을 담당하는 구성원들 간의 협의가 꼭 필수다.
너무 많은 정보를 제공하려 하거나, 문장을 길게 쓰면 고객이 어디에 집중해야 하는지 쉽게 알기 힘들다
UX 문구는 다른 글들에 비해 짧은 경우가 대부분이다. 특히 모바일 기기가 활성화로 인해 문구 길이가 점점 더 짧아지고 있다. 따라서 UX 문구는 단순하고 간결하게 작성하는 게 중요하다. 그래서 '~하고'를 사용해서 두 문장을 이어 붙이지 않는 게 좋다.
메시지 전달 측면에서도 2개 메시지를 1 문장에 담는 것보다, 2개 메시지를 각각 다른 2 문장에 담는 게 더 좋고, 가독성 측면에서도 모바일 기기에서 줄이 넘어가지 않게 짧게 쓰는 게 좋다.
예를 들어 구독 서비스의 결제 화면에서 "결제 수단을 선택해 주시면, 해당 결제 수단으로 매달 자동으로 결제됩니다" 이런 식으로 쓰는 게 아니라 "자동 결제 수단을 선택해 주세요. 매달 10일에 자동 결제됩니다." 식으로 문장을 나눠서 간결하게 쓰는 게 좋다. 간결하게 써야 메시지 전달과 가독성을 모두 잡을 수 있다.
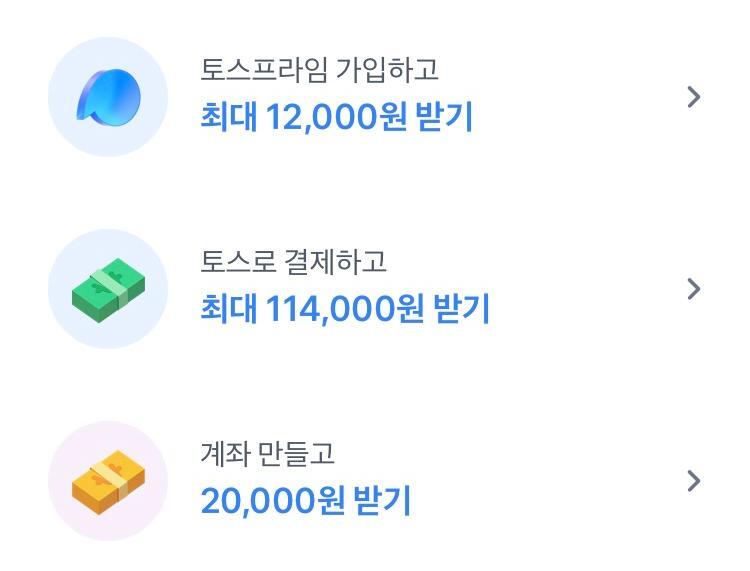
최근 여기저기서 토스 스타일의 UX 문구를 많이 볼 수 있는 것 같다(느낌적인 느낌). 이를 토스병이라고 부를 수도 있을 것 같다. 지디병, 아이유병 이런 느낌으로. 토스는 UX 문구에 행동과 혜택을 동시에 담는 경우가 상당히 많다. "카드 쓰고 6만 원 받기" 이런 느낌의 문구들. * 나도 한때 토스병을 앓았는데, 점차 빠져나오려 노력 중이다.
고객의 행동을 유도하기 위해, 고객이 혹할 만한 혜택을 보여주는 건 정말 좋은 전략이다. 그렇지만 너무 이렇게 혜택을 전달하고 이를 통한 행동 유도에 집착하다 보면, UX 문구 본연의 목적인 행동 유도이나 정보 제공을 간과하기 쉽다. 특히 UX 문구를 처음 쓸수록 더 그렇다.
그렇기 때문에 UX 문구를 쓸 때는 간결하게 핵심 행동, 혹은 핵심 정보만을 먼저 쓰고 그 이후에 혜택 등의 부가 정보를 추가로 고객에게 말할지 말지를 결정하는 게 좋다.
혜택을 강조하는 토스의 UX 라이팅
UX 문구는 존댓말로 쓰는 게 좋다. 고객 입장에서 브랜드 혹은 제품과 친밀함을 쌓지 못했는데, 다짜고짜 반말부터 한다면 좋아할 고객은 별로 없다. 인간관계에서도 처음 본 사람한테 대뜸 반말하면 안 되는 것처럼, 브랜드와 고객의 관계도 마찬가지다. *이런 면에서 반말을 자신들의 컨셉과 톤 앤 매너로 삼아 정말 많은 팬을 만든 디에디트는 정말 대단하다.
UX 문구에서 존댓말을 쓸지, 평어를 쓸지 고민되는 경우에는 고객 입장에서 문구를 읽어보고 화자를 생각하면 좋다. 고객 입장에서 브랜드가 고객에게 말을 건네는 문구의 경우에는 존댓말을 쓰는 게 좋다. 반대로 고객 입장에서 혼잣말을 하는 느낌의 카피는 평어로 써도 괜찮다.

CTA 버튼 문구도 '신청하기', '결제하기'처럼 동사의 명사형을 써서 존칭을 사용하지 않아도 괜찮다. CTA 버튼에 들어가는 문구는 다른 UX 문구보다 더 짧을 수밖에 없고, 동사의 명사형으로 끝내는 편이 좀 더 깔끔하고 명확하게 행동을 유도할 수 있다.상황에 맞게 존댓말과 명사형으로 끝나는 평어를 섞어 쓰면 좋다
세상 모든 분야가 그렇든 UX 라이팅도 계속 써봐야 잘 쓸 수 있다. 다양한 UX 라이팅 관련 아티클을 보고, 다른 브랜드들의 카피를 분석하면서, 우리 브랜드의 톤 앤 매너에 맞춰 계속 UX 문구를 쓰다 보면 UX 문구 작성의 막막함이 조금은 사라질 것이다. 이 글이 UX 문구까지 도맡아서 작성해야 하는 소규모 스타트업의 마케터, 디자이너, 개발자, 프로덕트 매니저 등에게 조금이나마 도움이 되길 바란다.



소셜댓글