구글 John Muller의 웹사이트 head 설정 조언을 메모 차원에서 정리한다. John Muller는 구글 로봇의 웹페이지 크롤링 순서에 대해 아래와 같이 설명하며 상단에 robots 메타태크, canonical 링크, title과 description meta tag를 배열하라고 조언했다.
이 주제는 가끔씩 등장하는데, 이번에 조금 더 상세하게 설명하고자 한다 (새로운 내용은 아니다). 검색 엔진(나는 구글만 알지만, 다른 검색 엔진도 비슷할 수 있다)이 HTML 페이지를 렌더링할 때, 페이지의 에 있어야 하는 몇 가지 설정들이 유효성을 갖추기 위해 필요하다. 이러한 설정들이 중요하다면 를 불안정하게 만들지 말고, 이상적으로는 이러한 설정들을 의 상단에 배치하라.
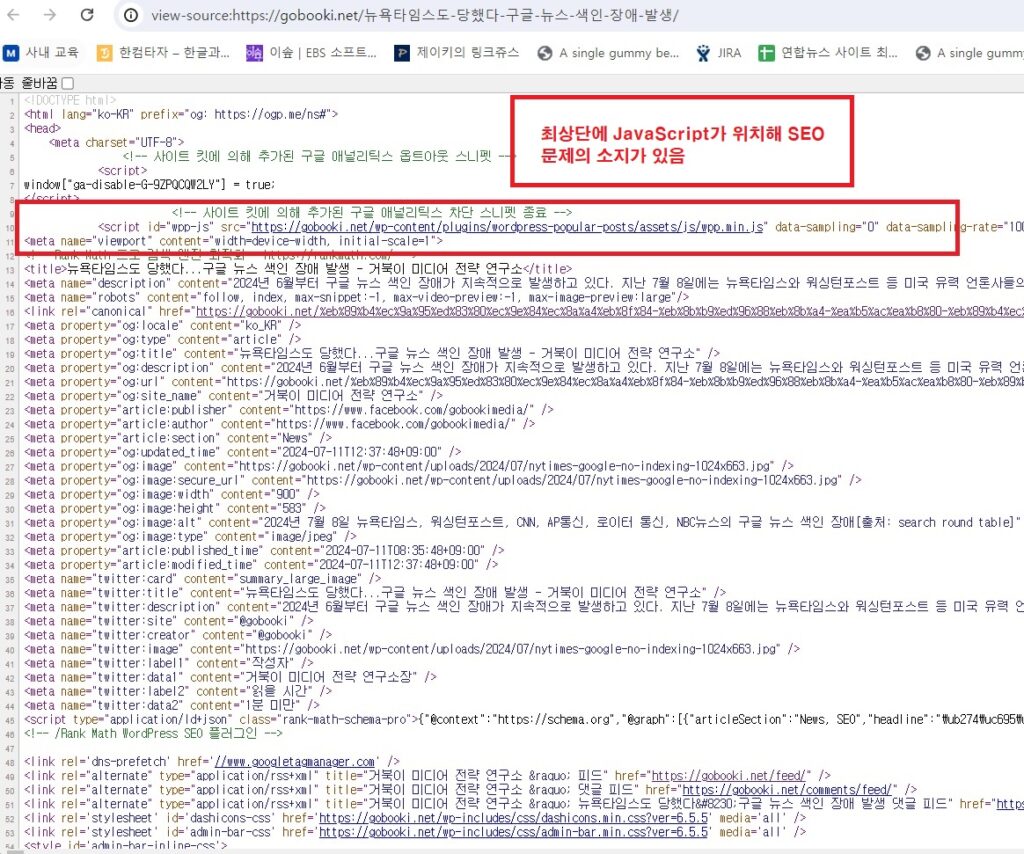
내가 생각하는 SEO 설정은 robots 메타 태그와 canonical 링크 요소가 있지만, 타이틀과 설명 메타 태그도 중요한 것으로 간주하는 사람들이 있다. 이는 SEO에만 국한된 것이 아니며, 문자 집합 정의, 뷰포트 및 CSP와 같은 것들이 유효한지 확인하고 싶을 것이다.
“물론 내 는 괜찮아” – 이는 명확하게 깨진 마크업이 아닌 경우에도 분명하지 않을 수 있다. 는 자동으로 닫히므로, 에서 유효하지 않은 HTML 요소는 모두 의 일부로 간주된다. 이는 태그가 잘못된 곳에 위치하게 되거나, 렌더링 중 스크립트가 상단에 주입하는 이 될 수 있다. 이는 브라우저에서 페이지의 DOM을 검사하면 확인할 수 있다.
This comes up from time to time, I thought I’d be more elaborate once (it’s not new). Search engines (I only really know Google, YMMV) render HTML pages and there are some settings that need to be found in the of a page in order to be valid. If you care about these settings, don’t make the brittle, and ideally move those settings to the top of the .
The SEO settings I’m thinking of are the robots meta tag & the canonical link element, but there’s also the title & description meta tag which some people consider important. It’s not just about SEO either – you probably also want to make sure things like the character set definition, viewport & CSP are considered valid.
“Of course my is ok” – sometimes it’s not as obvious as clearly broken markup. The is self-closing, so any HTML element that’s not valid in the will result in the rest to be considered as a part of the . That can be a stray that ends up somewhere wrong, it could be an that a script injects to the top of the <head> during rendering. This is visible if you inspect the DOM of a page in your browser.

[메모] 구글봇의 페이지 크롤링 순서
