회사가 특수한 상황에 처하게 되어서, PM 역할이 된 후에 프로덕트 디자이너가 공석인 상태가 꽤 오랫동안 유지됐다. 프로덕트 디자이너 채용 공고를 올리고, 서류도 많이 보고 인터뷰도 많이 했는데 함께 일하고 싶은 사람이 계속 나타나지 않았다. 그래서 언제까지 기다릴 수도 없는 노릇이고, 또 디자인 없이 기획과 개발만으로 프로덕트를 개선하고 발전시키는데 한계가 있어서 직접 디자인을 배워서 기획부터 디자인까지 모두 하기로 결정했다.
우선 강의를 들으며 피그마 사용법을 배웠다. 이전에 포토샵을 배운 적이 있었는데, 배워도 쉽지 않아서 피그마도 좀 어렵지 않을까 하는 걱정이 있었다. 그런데 막상 배워보니 피그마 사용법이 그렇게 어렵지 않아서, 진작 배울 걸 하는 생각이 들었다. 진작 배웠으면 더 많은 부분을 일찍부터 개선할 수 있지 않을까 하는 아쉬움이 있었다.
어쨌든 툴은 배웠고, 평소에도 디자인 아티클 보는 것 좋아하지만 실전 UI/UX 디자인 관련 개념이나 가이드라인 등은 전혀 알지 못해 이 부분도 공부가 필요했다. 이전에 퍼포먼스 마케팅을 학습하는 가장 좋은 방법이 공식 가이드를 보는 것이라고 말한 적이 있다. 이번에도 이를 똑같이 적용해서, 공식 디자인 가이드를 보고 UI/UX 디자인 관련 개념을 공부하기로 했다.
앱 디자인이고 결국 앱이 활동하는 플랫폼인 iOS와 Android의 공식 디자인 가이드를 찾아보기로 했다.
그리고 결국 iOS Apple Human Interface Guideline을 나만의 교과서로 설정하고, 이를 공부했다.
Google Material Design도 하면 좋겠지만 시간 관계상 못했다. 대학원생도 아니고 어느 정도 배우고 실무 해야 하니까.
Human Interface Guideline을 선택한 가장 첫째 이유로는 우리 앱 유저의 80%가 아이폰 유저였다. (한 글에서는 국내 갤럭시 비율을 고려해 Android 기준으로 디자인하라고 했지만, 내가 디자인하려는 앱의 주 타겟과 맞지 않아서 참고만 했다). 또 디자인 측면에서 구글보다 애플이 더 뛰어나다고 생각했기 때문이다. 사람들이 구글의 실용성과 편리성을 칭찬하지 디자인을 칭찬하지 않는다. 그러나 애플에는 디자인 찬사가 쏟아진다. 나 역시 아이폰 유저라서, Apple GUI를 더 쉽게 배울 수 있을 거라는 생각도 있었고.
애플 HIG는 아직 한국어 페이지가 없어서, 페이지 전체를 구글 번역 돌려서 공부했다. 몇몇 부분은 아직까지 번역이 아쉽기도 했지만, 생각보다 번역이 매끄러워서 전체적인 내용을 이해하는 데 큰 무리가 없었다.
HIG를 공부하다 보니 느낀 점은, 우선 내용이 정말 방대하고 상세하게 나와 있다는 것이다. 또한 애플 제품 관련 디자인뿐 아니라, 앱 디자인과 모바일 디자인, UI/UX 디자인에서도 적용할 수 있는 방법들이 잘 나와 있다는 것이다.
따라서 앱, 모바일, UI/UX 디자인을 공부하고 싶다면, 애플 HIG를 꼭 한 번은 봐야 한다. 세계에서 가장 뛰어난 디자이너들이 만든 앱, UI/UX 디자인 가이드인 만큼, 훌륭한 앱 및 UI/UX 디자인을 배울 수 있다.
지금부터 애플이 알려준 중요한 디자인 원칙을 알려주려 한다. 더 깊이 알고 싶거나 자세한 내용을 알고 싶다면 원문을 확인하면 좋다. * 6월 7일 업데이트된 내용은 반영되지 않았다.
1) 미적 무결성: 미적 무결성은 앱의 모양과 동작이 해당 기능과 얼마나 잘 통합되는지를 나타냅니다
2) 일관성: 일관된 앱은 시스템 제공 인터페이스 요소, 잘 알려진 아이콘, 표준 텍스트 스타일 및 통일된 용어를 사용하여 친숙한 표준과 패러다임을 구현합니다
3) 직접 조작: 화면 콘텐츠의 직접적인 조작은 사람들의 관심을 끌고 이해를 촉진합니다
4) 피드백: 피드백은 사람들에게 계속 정보를 제공하기 위해 행동을 인정하고 결과를 보여줍니다. 내장된 iOS 앱은 모든 사용자 작업에 대한 응답으로 인지할 수 있는 피드백을 제공합니다
5) 은유: 사람들은 앱의 가상 개체와 동작이 실제 세계에 뿌리를 두고 있든 디지털 세계에 뿌리를 두고 있든 친숙한 경험에 대한 은유일 때 더 빨리 배웁니다
6) 사용자 제어: iOS에서는 앱이 아닌 사람이 제어합니다. 앱은 행동 방침을 제안하거나 위험한 결과에 대해 경고할 수 있지만 일반적으로 앱이 의사 결정을 대신하는 것은 실수입니다. 최고의 앱은 사용자를 활성화하는 것과 원치 않는 결과를 방지하는 것 사이에서 올바른 균형을 찾습니다 iOS Design Theme
iOS Design Theme
1) 항상 명확한 경로를 제공하세요
- 사람들은 앱에서 자신의 위치와 다음 목적지로 가는 방법을 항상 알고 있어야 합니다
- 탐색 스타일에 관계없이 콘텐츠 경로는 논리적이고 예측 가능하며 따르기 쉬운 것이 중요합니다
- 일반적으로 사람들에게 각 화면에 대한 하나의 경로를 제공하세요
2) 콘텐츠에 빠르고 쉽게 접근할 수 있는 정보 구조를 디자인하세요
3) 표준 탐색 구성 요소를 사용하세요
- 가능하면 페이지 컨트롤, 탭 표시줄, 분할된 컨트롤, 테이블 보기, 컬렉션 보기 및 분할 보기와 같은 표준 탐색 컨트롤을 사용합니다
4) 탐색 모음을 사용하여 데이터 계층을 탐색하게 하세요
5) 탭 표시줄을 사용하여 콘텐츠 또는 기능의 동일 범주를 표시하세요
6) 콘텐츠 유형이 동일한 여러 페이지가 있는 경우 페이지 컨트롤을 사용하세요
- 페이지 컨트롤은 사용 가능한 페이지 수와 현재 활성화된 페이지를 명확하게 전달합니다 내비게이션은 계층 구조 탐색에 도움을 줘야 한다
내비게이션은 계층 구조 탐색에 도움을 줘야 한다
1) 앱의 핵심 기능에 필요한 경우에만 사람들에게 계정을 만들도록 요청하세요
2) 계정 생성의 이점과 가입 방법을 설명하세요
3) 로그인을 최대한 오래 미루세요
- 사람들은 유용한 작업을 수행하기 전에 강제로 로그인해야 하는 경우 앱을 포기하는 경우가 많습니다. 계정 생성을 간편하게 만들어주는 간편 로그인
계정 생성을 간편하게 만들어주는 간편 로그인
1) 앱 내에서 계정 삭제를 시작하는 명확한 방법을 제공하세요
2) 사람들이 앱 내에서 수행하든 웹 사이트에서 수행하든 일관된 계정 삭제 경험을 제공하세요
3) 계정 삭제가 완료되면 알려주세요.
4) 인앱 구매를 지원하는 경우 사람들이 계정을 삭제할 때 청구 및 취소가 작동하는 방식을 이해하도록 도우세요
1) 알림 콘텐츠에 대한 컨텍스트를 제공하는 경우 짧은 제목을 만듭니다
2) 간결하고 읽기 쉬운 알림 콘텐츠를 작성하세요
3) 알림에 민감한 개인 정보 또는 기밀 정보를 포함하지 마세요
4) 누군가가 응답하지 않았더라도 같은 것에 대해 여러 번 알림을 보내지 마세요
5) 알림 미리보기가 숨겨져 있을 때 표시할 일반적으로 설명하는 텍스트를 제공합니다
6) 앱 이름이나 아이콘을 포함하지 마세요
7) 알림을 보완하기 위해 소리를 제공하는 것을 고려하세요

1) 배지를 사용하여 읽지 않은 알림이 얼마나 많은지 사람들에게 표시하세요
2) 중요한 정보를 전달하기 위해 배지를 사용하지 마세요
3) 배지를 최신 상태로 유지하세요
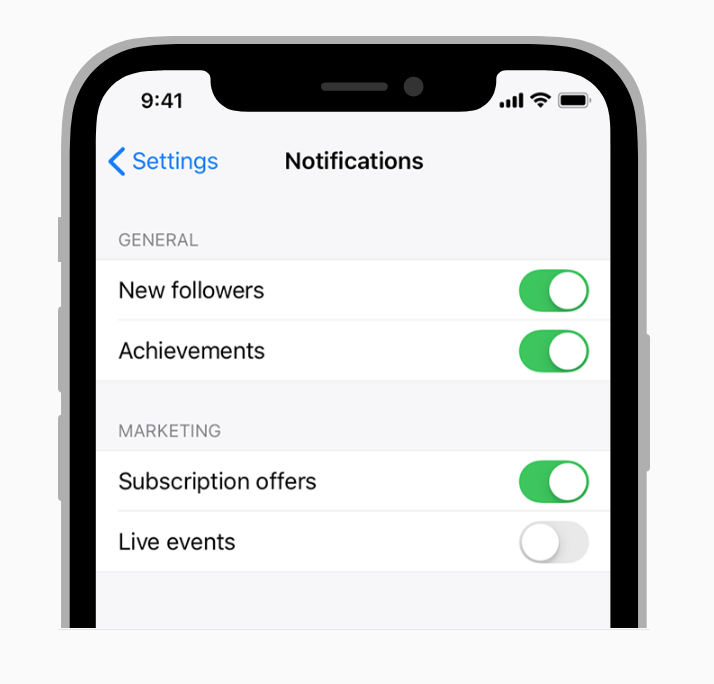
1) 판촉 또는 마케팅 알림을 보내려면 사람들의 허가를 받으세요
2) 사람들이 앱 내에서 알림 기본 설정을 관리할 수 있는지 확인하세요
사용자가 마케팅 알람 ON/OFF를 설정할 수 있게 해야 한다
1) 사용자가 앱에 참여했다는 걸 입증한 후에만 평가를 요청하세요
2) 특히 시간에 민감하거나 스트레스가 많은 작업을 수행하는 경우 사용자를 방해하지 마세요 인앱 평가 및 요청의 예시
인앱 평가 및 요청의 예시


소셜댓글