라이프스타일을 기준으로 탐색 화면을 개선하자
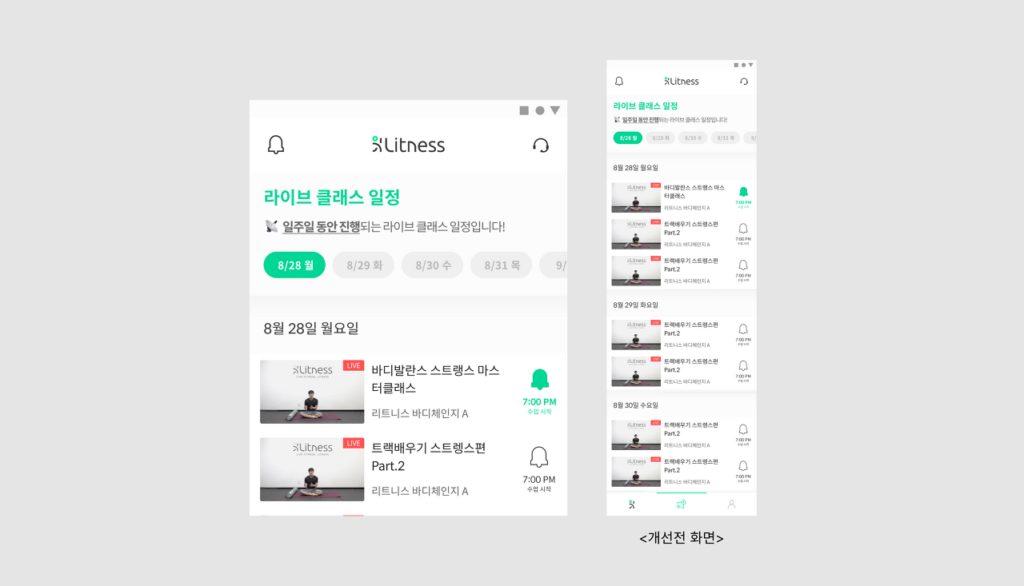
리트니스는 코치와 실시간으로 운동할 수 있는 홈트레이닝 서비스를 2019년도 말부터 제공해왔다. 나는 팀에 합류했을 때부터 실시간 운동(real time)의 허들을 넘기 위해 무던히 노력했다. 아직도 보완하고 손 봐야 할 곳이 많은 프러덕트지만, 그중에서도 서비스 초기의 잔재로 남아 내 마음을 지속적으로 괴롭혀왔던 화면이 하나 있다. 무려 GNB 영역에 떡하니 자리하고 있는 [라이브 일정 탭]의 화면이다.

공급자 중심적인 화면 구성
가장 먼저 개선해야겠다고 생각했던 부분은 공급자 중심적인 화면 구성이었다. 정말 불친절하게도(2년 전의 나, 반성해라) 개선 전 화면에서는 타임라인을 기준으로 앞으로 예정된 라이브 목록을 날짜별로 확인할 수 있게 되어있었다. 운동의 카테고리나 목적 혹은 부위라던지, 하다 못해 레벨(운동 강도)을 기준으로 클래스를 탐색할 수 있는 방법이 전무했다. 홈 화면에서 모든 클래스의 목록을 한 번에 확인할 수 있는 영역이 존재했지만, 그래도 이 녀석이 나는 내내 마음의 짐이었다.
그러던 와중에 기쁘게도 2년여 만에 이 녀석을 손 볼 수 있는 기회가 주어졌다. 그래서 정말 까리한 탐색 경험을 만들어내고 싶었지만, 결과적으로 디자이너의 실험정신을 발휘하기보다는 기능에 충실한 화면이 만들어졌다.

유저는 어떤 방식으로 탐색하는가?
타임라인 순으로 클래스를 제공하겠다는 건, 지극히 공급자적인 관점이었다. 그렇다면 유저는 어떤 흐름으로 클래스를 탐색할까? 아마도 일부 유저는 ‘어떤 운동을 할까?' 물음표를 띄우며 탐색 화면을 접하게 될 것이다. 무슨 운동을 할지 고민하는 순간부터가 경험의 시작인 것이다.
그래서, 탐색 화면을 구성하기에 앞서, 실제 유저들은 어떤 이야기를 하고 있는지 후기를 살펴보았다.
그렇다면, 라이프 스타일을 기준으로 클래스를 추천해준다면 어떨까?

여러분의 라이프 스타일은 어떤 모습인가요?
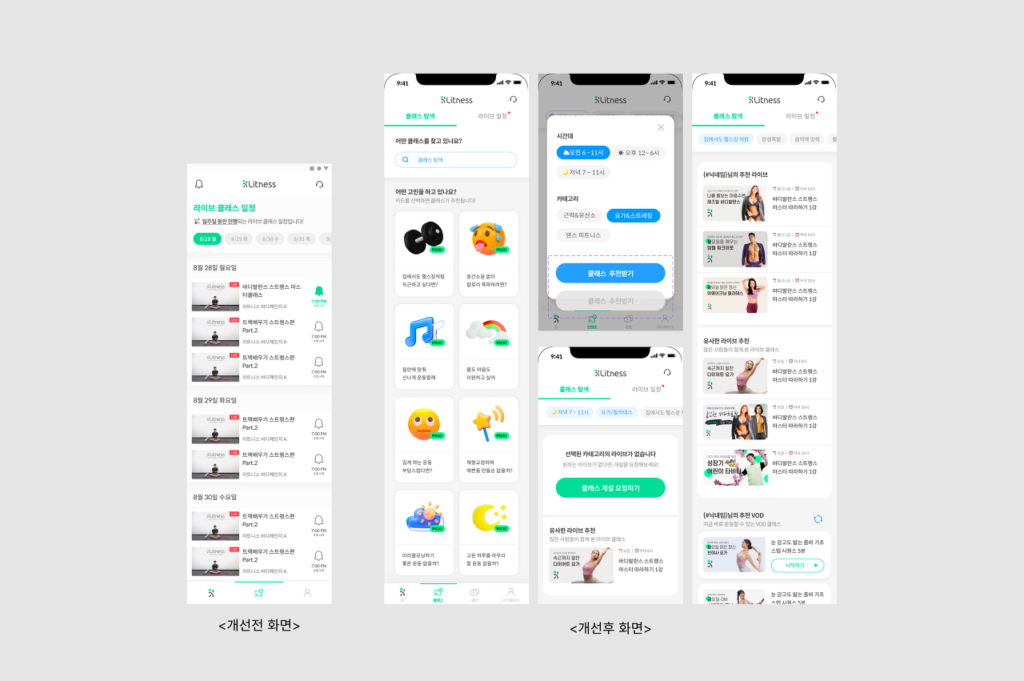
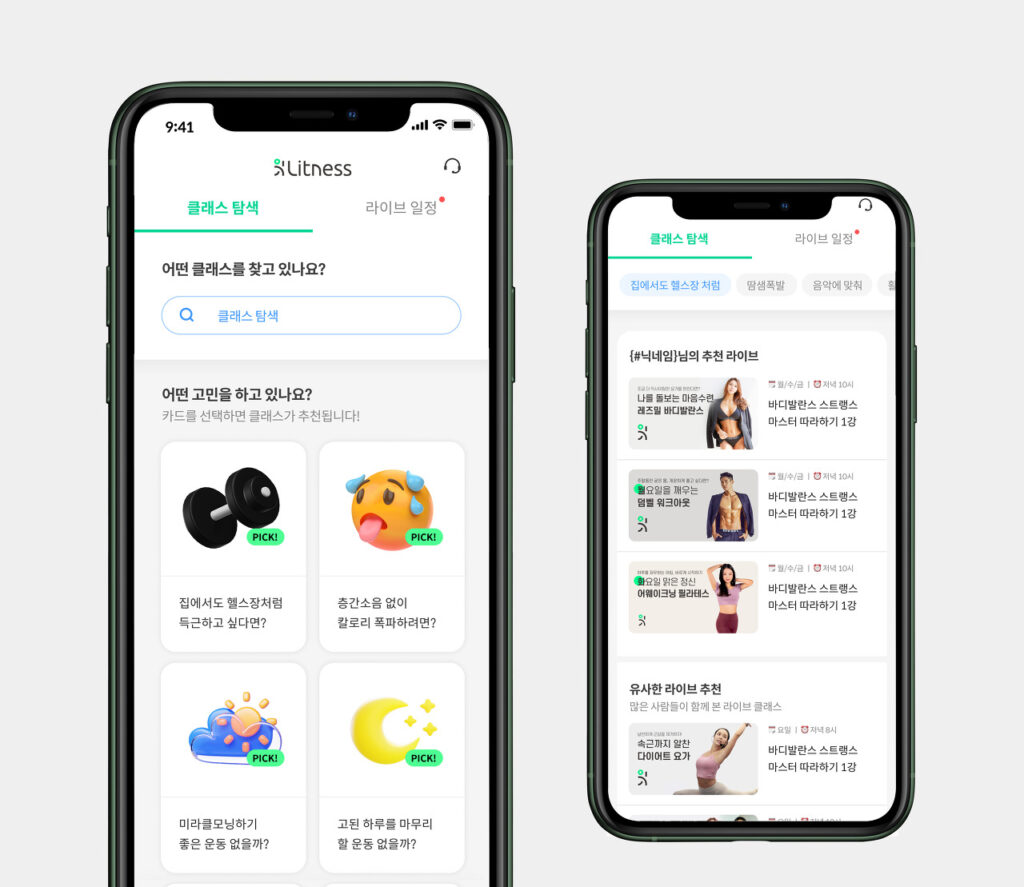
우선, 기존의 [라이브 일정]을 표시하던 타임라인 형태의 화면을 서브 탭으로 분리했다. 그리고 화면을 위아래로 구분하여, 각각 클래스를 탐색할 수 있는 영역과 클래스를 추천 받을 수 있는 영역으로 나눴다. 여기에 유저들이 공감할 수 있는 8가지 키워드를 선별하여 ‘어떤 고민을 하고 있나요?’라고 묻는 질문과 함께 카드 형태로 나열했다.
미라클모닝이나 득근, 몸과 마음의 이완 등 반복적으로 나타나는 키워드를 중심으로 카드를 마련했다.
검색보다는 필터와 프리셋
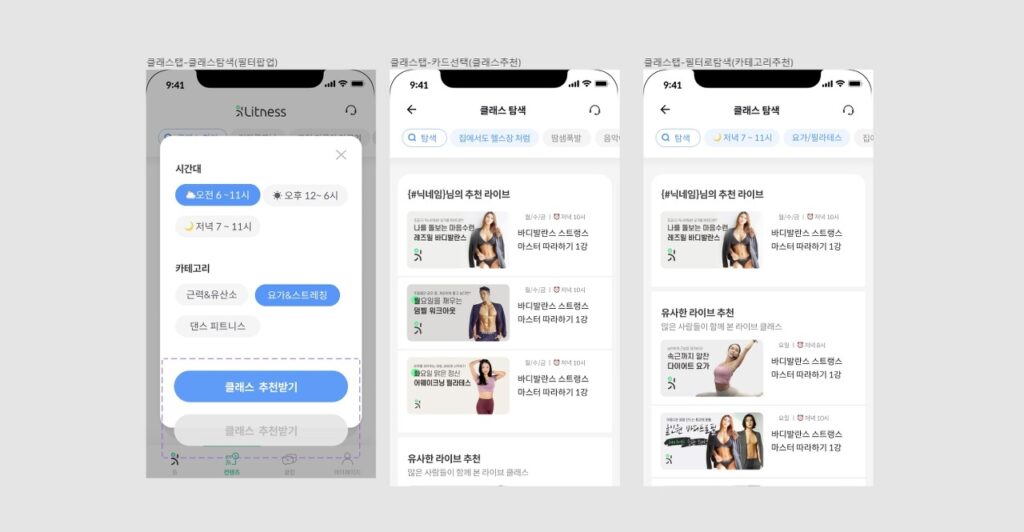
카드를 선택해 클래스를 추천받을 수 있는 영역의 상단에는 필터를 이용해 클래스를 탐색할 수 있는 영역을 마련했다. 유저는 1) 필터를 이용해 클래스를 탐색하거나, 하단에 나열된 2) 카드를 선택해 클래스를 추천 받을 수 있는 것이다. 유저는 시간과 운동 종류(카테고리)를 필터링하여 라이브와 VOD클래스를 탐색할 수 있다.
사실 검색 기능이 필요할 만큼 클래스의 종류가 많지도 않았을뿐더러, 유저의 탐색 경험에는 일일이 텍스트를 타이핑하는 것보다는 필터나 카드를 선택해 내용을 확인하는 편이 피로도가 덜 할 것이라 판단한 것이다. 탐색 과정에서의 액션을 최대한 심플하게 가져가고 싶었다.

검색 결과가 없다면 어떻게 해야 하는지 알려주자
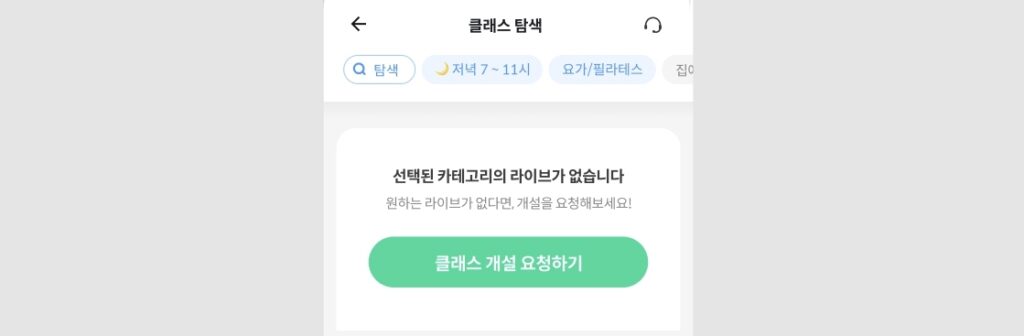
마지막으로, 검색 결과가 없는 경우에는 유저에게 어떤 경험을 줄 수 있을까?
24시간을 라이브 클래스로 커버할 수 없기 때문에, 특정 필터를 걸게 되면 추천 라이브 클래스가 표시되지 않는 케이스가 나타난다. 이때, 단순히 ‘검색 결과가 없다'라고 안내하지 않고 뭐든 경험을 이어나가고 싶었다.
그래서 검색 결과가 없는 경우, 클래스 개설을 건의할 수 있도록 [클래스 수요 조사] 화면으로 이동할 수 있는 버튼을 배치했다. 원하는 결과를 얻지 못한 유저가 무의미하게 이탈하는 것보다는 무엇이라도 유의미한 지표를 만들어 낼 수 있는 액션으로 이어졌으면 했기 때문이다.

클래스 탐색과 추천 그리고 탐색 결과가 없는 경우의 경험까지 한 흐름으로 개선할 수 있어서 기뻤다. 2년 넘은 묵은 빚을 어설프게나마 청산한 듯한 기분이 들어 개운했다. 나중에 우리 팀에 디자이너가 더 늘게 되면, UXUI를 함께 논의할 수 있는 동료 디자이너가 생긴다면 더 나은 결과물을 만들 수 있겠지. 모든 프러덕트의 1인 디자이너들 화이팅


소셜댓글